详情请点阅读全文
接:https://www.cnblogs.com/chenxi188/p/11782349.html
事件对象 、键盘事件、 表单事件 、ref获取dom节点、React实现类似vue双向数据绑定
一、事件对象
事件对象:在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息
新建Demo2.js输入如下(文件在[在src/components/]下)
1.获取目标节点,并改变其背景色
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
alert(event.target);
event.target.style.background='blue';
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<button onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
|
App.js内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| import React from 'react';
import logo from './logo.svg';
import './App.css';
import Demo2 from './components/Demo2.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo2 />
</div>
);
}
export default App;
|
效果:改变按钮的颜色为blue

点后

2.获取目标节点的属性值
通过事件函数获取目标节点的aid属性值:event.target.getAttribute(‘aid’)
Demo2.js内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
alert(event.target.getAttribute('aid'))
}
render(){
return(
<div>
<button aid='111111' onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
|
App.js内容同上
结果:

1、监听表单的改变事件 onChange
2、在改变的事件里面获取表单输入的值 事件对象
3、把表单输入的值赋值给username this.setState({})
4、点击按钮的时候获取 state里面的username this.state.username
Demo2.js内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello',
input_value:''
}
}
chan_state=(e)=>{
console.log(e.target.value);
this.setState({
input_value:e.target.value
});
}
get_state=()=>{
alert(this.state.input_value);
}
render(){
return(
<div>
{
}
<input onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
|
App.js内容不变
结果:

控制台的变化:

1、监听表单的改变事件 : onChange
2、在改变的事件里面获取表单输入的值 : ref获取
(注:DOM用ref=’xxx’,函数获取时用 this.refs.userName.value)
3、把表单输入的值赋值给username : this.setState({})
4、点击按钮的时候获取 state里面的username : this.state.username
Demo.js内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
chan_state=()=>{
let um=this.refs.userName.value
console.log(um);
this.setState({
userName:um
});
}
get_state=()=>{
alert(this.state.userName);
}
render(){
return(
<div>
{
}
<input ref='userName' onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
|
App.js内容不变,刷新查看效果(与方法1相同):

Demo3.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| import React from 'react';
class Demo3 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
run=(e)=>{
console.log(e.keyCode);
if (e.keyCode==13){
alert(e.target.value);
}
}
render(){
return(
<div>
{
}
<input onKeyUp={this.run} />
</div>
)
}
}
export default Demo3;
|
App.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| import React from 'react';
import logo from './logo.svg';
import './App.css';
import Demo3 from './components/Demo3.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo3 />
</div>
);
}
export default App;
|
效果:
输入并按下回车后:

控制台显示:

双向数据绑定即:model改变影响View,view改变反过来影响model。
todolist.js内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| import React from 'react';
class List extends React.Component{
constructor(props){
super(props);
this.state={
username:'jim rans'
}
}
changevalue=(e)=>{
this.setState({
username:e.target.value
})
}
setname=(e)=>{
this.setState({
username:'变身按钮传来的名字'
})
}
render(){
return(
<div>
{}
<h1>{this.state.username}</h1>
<input value={this.state.username} onChange={this.changevalue} />
<button onClick={this.setname} >改变</button>
</div>
);
}
}
export default List;
|
App.js内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| import React from 'react';
import logo from './logo.svg';
import './App.css';
import List from './components/todolist.js'
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<List />
</div>
);
}
export default App;
|
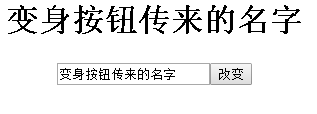
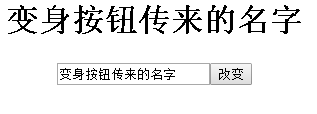
效果:input里输入值,state会跟着改变,然后h1也跟着变

点按钮,传值改变state和h1,input: