1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
| import React, { Component } from 'react';
class Forms extends Component {
constructor(props){
super(props);
this.state={
msg:"react表单",
name:'',
sex:'1',
city:'北京',
citys:[
'北京','上海','深圳'
],
hobby:[
{'title':"睡觉",'checked':true },
{'title':"吃饭", 'checked':false },
{'title':"敲代码",'checked':true }
],
info:''
}
this.handleInfo=this.handleInfo.bind(this);
}
subform=(e)=>{
e.preventDefault();
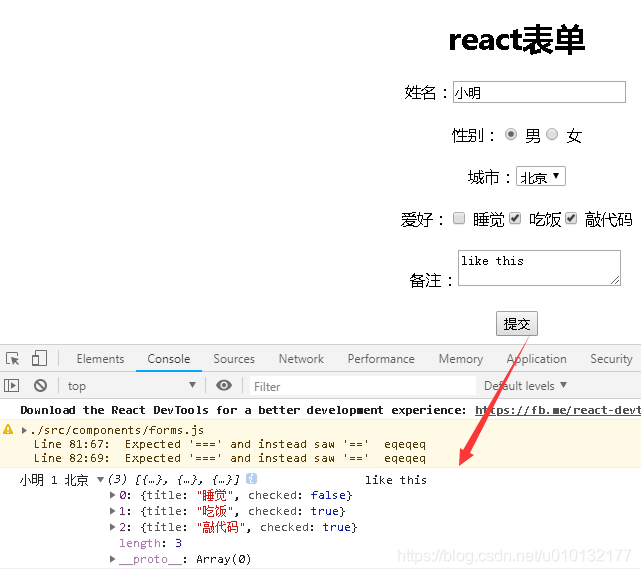
console.log(this.state.name,this.state.sex,this.state.city,this.state.hobby,this.state.info)
}
handlename=(e)=>{
this.setState({
name:e.target.value
})
}
handleSex=(e)=>{
this.setState({
sex:e.target.value
})
}
handleCity=(e)=>{
this.setState({
city:e.target.value
})
}
handlehobby=(key)=>{
var hobby=this.state.hobby;
hobby[key].checked=!hobby[key].checked;
this.setState({
hobby:hobby
})
}
handleInfo(e){
this.setState({
info:e.target.value
})
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
{/*
【form】监测到提交事件后,用subform函数接收表单并进行处理,如果用form必须在处理函数用preventDefault阻止刷新页面(其实不用form也可)
【input-radio】checked={this.state.sex==1}意思是:如果state.sex值==1,那么:checked='true',否则就为“false”;
【select】和原生html的不同:value写在最外面select上了;
注意map(function(value,key){return html...}),循环读取的用法,里面要有个return,返回html标签
【input-checkbox】重点:onChange={this.handlehobby.bind(this,key)},这里意思是绑定此处函数内部key的值,以传到处理函数中
*/}
<form onSubmit={this.subform}>
姓名:<input type='text' value={this.state.name} onChange={this.handlename}/> <br/><br/>
性别:<input type='radio' value='1' checked={this.state.sex==1} onChange={this.handleSex} /> 男
<input type='radio' value='2' checked={this.state.sex==2} onChange={this.handleSex} /> 女<br/><br/>
城市:<select value={this.state.city} onChange={this.handleCity}>
{
this.state.citys.map(function(value,key){
return <option key={key}>{value}</option>
})
}
</select><br/><br/>
爱好:{
this.state.hobby.map((value,key)=>{
return(
<span key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handlehobby.bind(this,key)} /> {value.title}
</span>
)
})
}
<br/><br/>
备注:<textarea vlaue={this.state.info} onChange={this.handleInfo} /> <br/><br/>
<input type='submit' value='提交'/>
</form>
</div>
);
}
}
export default Forms;
|