详情请点阅读全文
父组件给子组件传值时:
1、defaultProps:父子组件传值中,如果父组件调用子组件的时候不给子组件传值,可以在子组件中使用defaultProps定义的默认值;
2、propTypes:验证父组件传值的类型合法性(注意:类.propTypes、 PropTypes.string; propTypes有两种写法且都是固定的)
propTepes的使用分为两步:
1、引入import PropTypes from 'prop-types';
2、类.propTypes = {
name: PropTypes.string //还有指定数字类型:PropTypes.number
};
3、以上两个都是定义在子组件里面
4、官方文档:https://reactjs.org/docs/typechecking-with-proptypes.html
一、defaultProps示例:
父组件【Home.js】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| import React, { Component } from 'react';
import Header from './Header';
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件传的标题',
count:20
}
}
render() {
return (
<div>
{}
<Header title={this.state.title} /> <br/>
{}
<Header/>
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
|
子组件:【Header.js】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| import React, { Component } from 'react';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
{}
<h2>---{this.props.title}---</h2>
</div>
);
}
}
Header.defaultProps={
title:'Header默认标题'
}
export default Header;
|
根组件:【app.js】
1
2
3
4
5
6
7
8
9
10
11
12
| import React, { Component } from 'react';
import Home from './components/Home';
class App extends Component {
render (){
return(
<div className="App">
<Home />
</div>
)}
}
export default App;
|
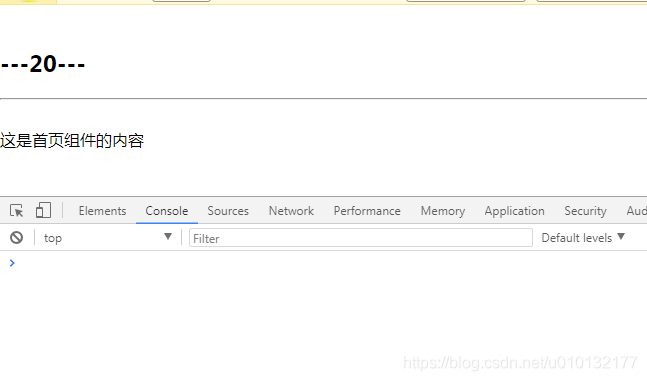
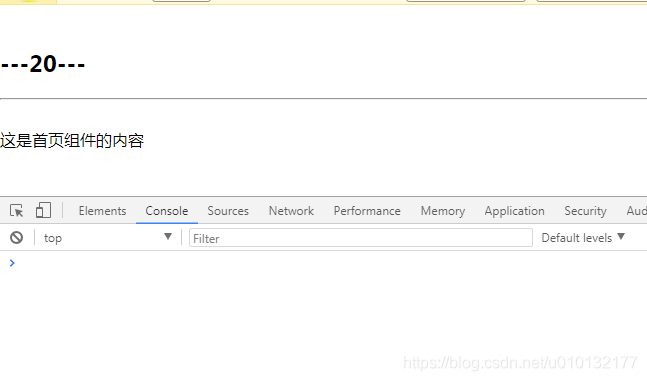
结果:

二、propTypes示例
父组件【Home.js】:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| import React, { Component } from 'react';
import Header from './Header';
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
count:20
}
}
render() {
return (
<div>
{}
<Header num='aaaaaaaaaaaaa' />
<br/>
{}
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
|
子组件【Header.js】
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| import React, { Component } from 'react';
import PropTypes from 'prop-types';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
<h2>---{this.props.num}---</h2>
</div>
);
}
}
Header.propTypes={
num:PropTypes.number
}
export default Header;
|
根组件【App.js】
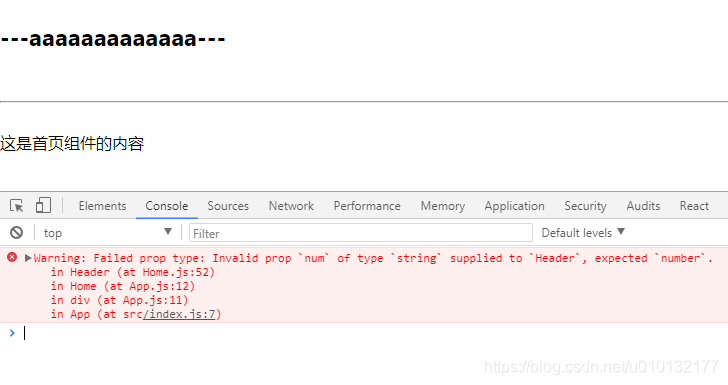
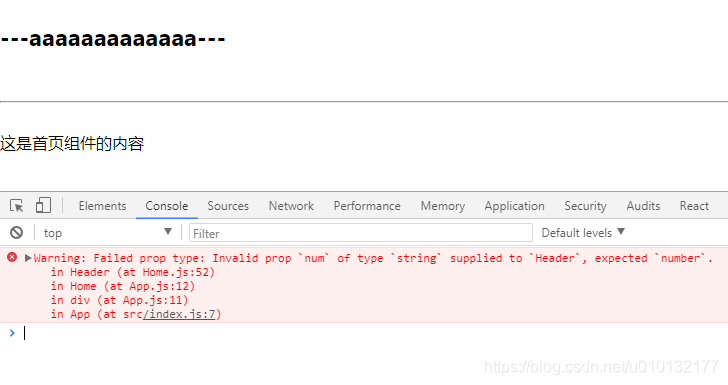
【效果1】,传入字符串时有警告:

【效果2】,传入数值将正常: