详情请点阅读全文
一、过渡 动画 1.1简单的过渡动画使用 parent.vue 【0】定义一个待显示的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template > <div class ="parent" > <transition name ="fade" > <p v-show ="flag" > {{msg}} </p > </transition > <button @click ="flag=!flag" > 显示隐藏</button > </div > </template > <script > // import Child from './child'; export default{ name:'parent', components:{}, data(){ return{ msg:'渐变显示隐藏',//【0】定义一个待显示的数据 flag:true, //【1】定义一个显示隐藏flag } }, methods:{ sh(){//【4】可选,用来控制flag的true或false this.flag=!this.flag; } } } </script > 【5】html5控制动画效果的样式 <style > .fade-enter-active, .fade-leave-active { transition: opacity .5s; } .fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { opacity: 0; } </style >
效果:此处是逐渐显示或隐藏的
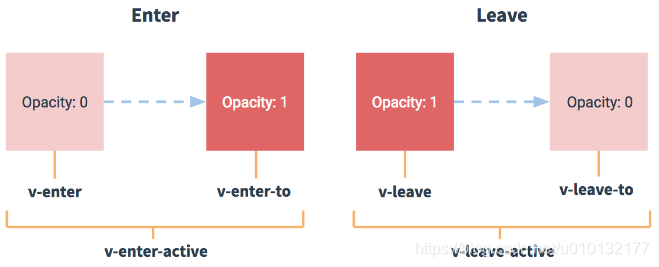
1.2 css过渡类名 在进入/离开的过渡中,会有 6 个 class 切换(见1.1代码style部分):
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。<transition name="fade">中的,‘fade’
parent.vue css控制动画示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 <template> <div class "parent" > <transition name="fade" ><!-- 使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐; --> <p v-show="flag" >{{msg}}</p> </ transition> <button @click="flag=!flag" >显示隐藏</button> <!-- 按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数--> </ div></template> <script> / / import Child from './ child'; export default{ name:' parent', components:{}, data(){ return{ msg:' 渐变显示隐藏',//定义一个待显示的数据 flag:true, //定义一个显示隐藏flag } }, methods:{ sh(){//可选,用来控制flag的true或false this.flag=!this.flag; } } } </script> <style> /* 【1】进入起始时状态,透明度0,字大小14px */ .fade-enter{ opacity:0; font-size: 0.875rem; } /*【1.1】进入中:动画效果:透明、字大小、变形、时长控制,*/ .fade-enter-active{ transition: opacity .8s,font-size 1s,transform 1s; } /*【1.2】 进入尾:透明度1,字大小25,变形旋转360度 */ .fade-enter-to{ opacity:1; font-size: 1.5625rem; transform: rotate(360deg); } /* 【2】离开时设置 */ .fade-leave{ opacity:1; } .fade-leave-active{ transition: opacity 2s; } .fade-leave-to{ opacity:0; } </style>
效果:隐藏时,逐渐降低透明度,到彻底消失。对应【2】
1.3引用 Animate.css 动画库(自定义过渡的类名) 官网:https://cn.vuejs.org/v2/guide/transitions.html#CSS-动画 https://daneden.github.io/animate.css/
根目录下index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <!DOCTYPE html> <html> <head> <meta charset="utf-8" > <meta name="viewport" content="width=device-width,initial-scale=1.0" > <!--【1 】引入css动画库--> <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css" > <title>hello_vue</title> </ head> <body> <div id="app" ></div> <!-- built files will be auto injected --> </ body></html>
parent.vue 【重点】:transition的两个属性,想要什么样动画,类名都可在animate.css官网找,然后直接把animated 后面的那个类换掉即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <template> <div class "parent" > <!-- 【1 】引用 --> <transition name="f" enter-active-class "animated tada" leave-active-class "animated bounceOutRight" > <p v-show="flag" >{{msg}}</p> </ transition> <button @click="flag=!flag" >显示隐藏</button> <!-- 【2】隐藏显示 --> </ div></template> <script> export default{ name:'parent', components:{}, data(){ return{ msg:'渐变显示隐藏',/ /定义一个待显示的数据 flag:true, / /定义一个显示隐藏flag } }, } </ script><style></style>
结果:
播放动画页面会出现滚动条解决 【出现原因】因为所有动画都是浮动的
1 2 3 4 5 <style> p{ position:absolute; } </style>
1.4 svg绘画 教程https://www.w3school.com.cn/svg/index.asp
二、自定义指令 2.1自定全局的指令 全局在src/main.js处定义 重点【全局】处
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import Vue from 'vue' import App from './App' Vue.config.productionTip = false Vue.directive('focus' , { inserted: function (el ) el.focus() } }) new Vue({ el: '#app' , components: { App }, template: '<App/>' })
src/components/parent.vue 【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template> <div class "parent" > <!-- 【1 】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 --> <input v-focus /> </div> </ template><script> export default { name:'parent' , components:{}, data(){ return {} }, } </script> <style scoped> </ style>
效果:页面加载光标自动到文本框里
2.2 自定义局部指令 2.2.1 把上节src/main.js里的自定义全局指令先注释或删除 src/components/parent.vue 【0】directive(指令)自定义指令写在此处
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <template> <div class "parent" > <!-- 【1 】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 --> <input v-focus /> </div> </ template><script> export default { name:'parent' , components:{}, data(){ return {} }, directives:{ focus:{ inserted:function (el ) el.focus(); } } }, } </script> <style scoped> </ style>
效果:同2.1节,加载后自动把焦点定到用了v-focus的文本框内
2.2.2 再写一个示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template> <div class "parent" > <!-- 引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 --> <input v-focus /> <div v-mycss>你好哇</div> <!--【2.1】引用第2个样式指令,v-mycss 将把内部字变成红色 --> </ div></template> <script> export default{ name:'parent', components:{}, data(){ return{} }, directives:{/ /【0】directive(指令) focus:{/ /【指令名】 inserted:function(el){/ /插入函数 el.focus(); } }, mycss:{/ /【2.0】再写一个自定义样式指令 inserted:function(el){ el.style.color="red"; } } }, } </ script><style scoped> </style>
效果:引用自定义指令后,字变成红色
2.3 过滤器 【应用场景】比如商城系统返回产品 价格 前面一般不会加 ¥ 符号,但显示时又需要显示,这时就可以用上过滤器,为数字类型的自动加上¥ 符号,否则返回原始值;
parent.vue 【1】要用到的价格数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template> <div class "parent" > <!-- 【4 】使用过滤器,在管道符号后加过滤器名即可(price|addmenoy) --> {{price | addmenoy}} </div> </ template><script> export default { name:'parent' , components:{}, data(){ return { price:25 } }, filters:{ addmenoy(value){ if (typeof value==="number" ){ return '¥' + value; } return value; } }, directives:{ } </script> <style scoped> </ style>
效果:数据是数字:¥25 ,否则显示 原值;
2.3.2 过滤器示例2 自动在文章后加入作者,———来自xxxx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <template> <div class "parent" > {{price | addmenoy}} {{info | addauthor}} </div> </ template><script> export default { name:'parent' , components:{}, data(){ return { price:25 , info:'这是一段文章' } }, filters:{ addmenoy(value){ if (typeof value==="number" ){ return '¥' + value; } return value; }, addauthor(v){ if (typeof v==="string" ){ return v+'————来自爱因斯坦' }return v } }, directives:{ } </script> <style scoped> </ style>
效果: