详情请点阅读全文
参考
https://www.jianshu.com/p/ea64fd01679c
https://www.jianshu.com/p/7bba18925fbf
1.到官网注册:
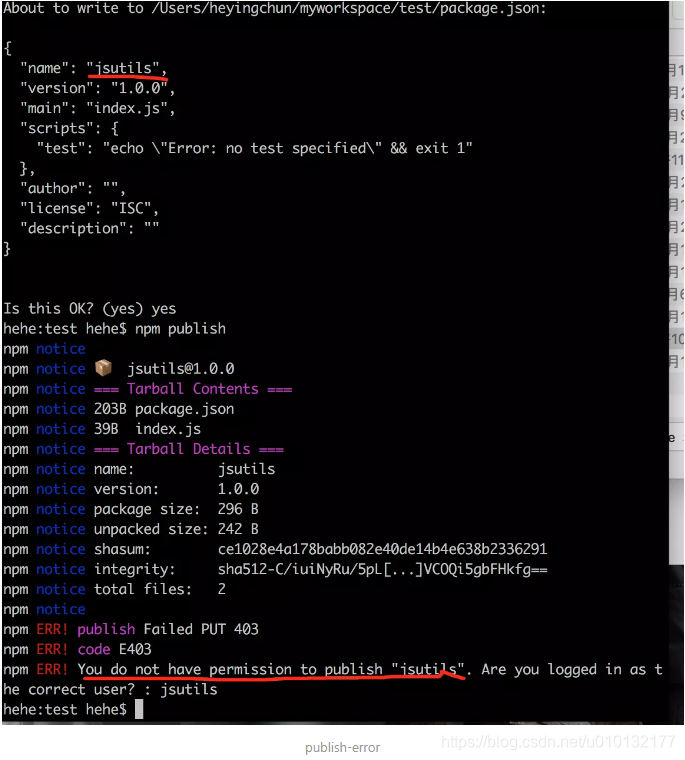
- 注册后一定要进行邮箱验证,否则后面进行组件包发布时候会提示403错误。
- 去npm仓库中输入一下“我们即将要起的包名”,看是否可以查找到;

- 2 直接使用npm install
,如果能够下载下来,那么说明这个包名在npm仓库是存在的,也就是不可使用的。 - 3 这样提前验证一下,能够避免一些发布(npm publish)时会出现的这个错误

这个错误就是说,npm仓库中已经存在这个包名的库了,我没有权限去发布。2、在本地新建一个项目,在cmd里输入命令进入项目文件夹;
3、使用npm init 命令初始化当前项目信息,需要填写的信息是:
配置项:
| 配置项 | 意义 | 默认值 |
|---|---|---|
| name | 填写你这个包的名字 默认是你这个文件夹的名字 不过这里要着重说一下,最好先去npm上找一下有没有同名的包。最好的测试方式就是,在命令行里面输入npm install 你要取的名字,如果报错,那么很好,npm上没有跟你同名的包,你可以放心大胆地把包发布出去。如果成功下载下来了。。。那么很不幸,改名字吧。。。 | |
| version | 你这个包的版本 | 默认是1.0.0 |
| description | 项目描述 | |
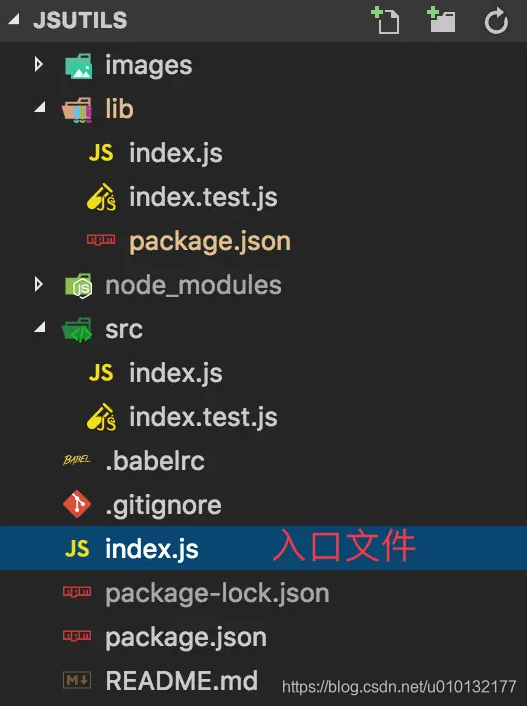
| entry point | 入口文件 | 默认是Index.js 你也可以自己填写你自己的文件名 |
| test command | 测试命令 | |
| git repository | 这个是git仓库地址 如果你的包是先放到github上或者其他git仓库里,这时候你的文件夹里面会存在一个隐藏的.git目录,npm会读到这个目录作为这一项的默认值。如果没有的话,直接回车继续。 | |
| keyword | 这个是一个重点,这个关系到有多少人会搜到你的npm包。尽量使用贴切的关键字作为这个包的索引。 | |
| author | 作者 - 写你的账号或者你的github账号吧 | |
| license | 执照- 这个直接回车,开源文件来着。。。 | |
| 成功 | 然后它就会问你Are you ok? |
1 | "name": "my-app", //包的名称 |
也可以添加完项目名称和版本号后一路回车,知道出现,is this OK?回车后回到文件夹,会多出来一个package.json,里面就是刚才填写的信息。
1 | { |

CommonJS标准
1 | 我们看到上面代码中使用CommonJS标准。 |
路径的引用:
1 | var Hi = require('./hi');这种是用require加载时写的是相对路径,让Nodejs去指定路径下加载模块。 |
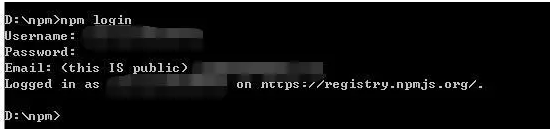
4、npm 账号登录,用户名,邮箱,密码

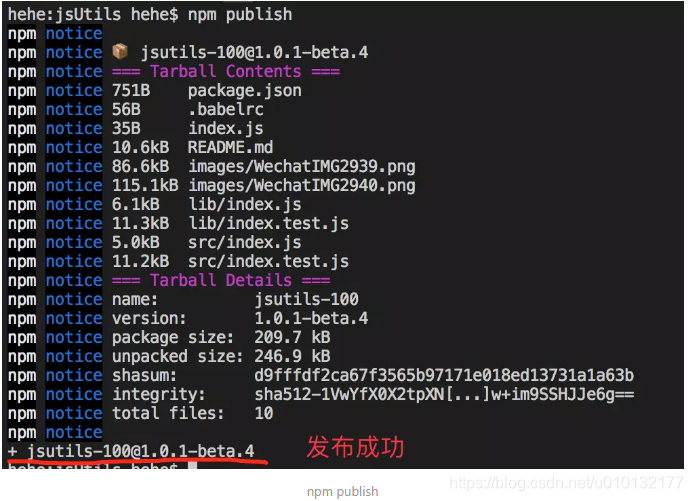
5、使用npm publish发布组件包,发布成功后,会显示


发布后可以在官网搜索项目名称(如vue_cherry)
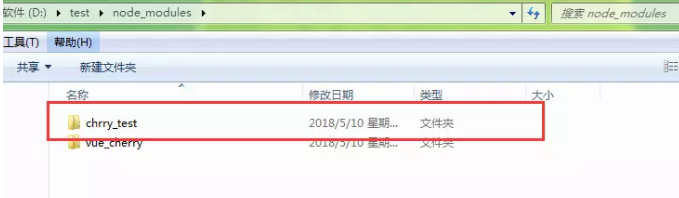
6、测试已经发布的包,新建文件夹,通过命令npm install chrry_test安装组件包,打开文件后如下

至此,组件包确认上传成功
7 更新npm发布后的包
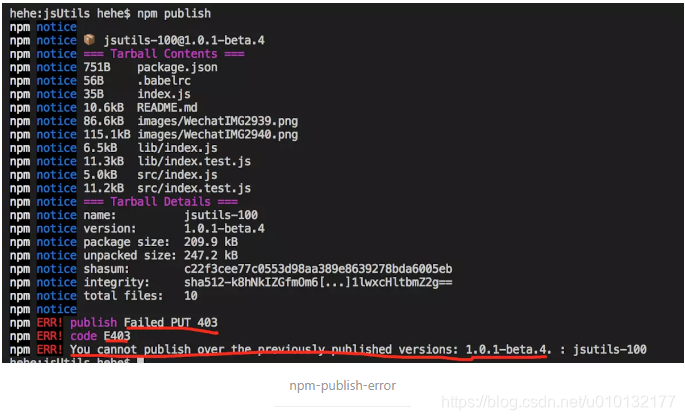
更新npm包也是使用npm publish命令发布,不过必须更改npm包的版本号,也就是package.json中的version字段,否则会报错,like:
8npm的版本控制
在我们的package.json里面有一个version字段。那么,怎么在项目不断构建的过程中调整版本呢?
npm有一套自己的版本控制标准——Semantic versioning(语义化版本)
具体体现为:
版本格式:主版本号.次版本号.修订号,版本号递增规则如下:
- 主版本号:当你做了不兼容的 API 修改,
- 次版本号:当你做了向下兼容的功能性新增,
- 修订号:当你做了向下兼容的问题修正。
例如:我原本的项目是1.0.0版本的话
- 若是1中情况,变为1.0.1
- 若是2中情况,变为1.1.0
- 若是3中情况,变为2.0.0
通过npm version
update_type为patch, minor, or major其中之一,分别表示补丁,小改,大改。
备注
语义化版本号可以在这里详细学习
https://semver.org/lang/zh-CN/
9 利用npm撤销发布包
这里要说一点,取消发布包可能并不像你想象得那么容易,这种操作是受到诸多限制的,撤销发布的包被认为是一种不好的行为
(试想一下你撤销了发布的包[假设它已经在社区内有了一定程度的影响],这对那些已经深度使用并依赖你发布的包的团队是件多么崩溃的事情!)
如果发现已经发布的版本有问题,可以进行撤销操作:
1 | npm unpublish <packagename>@<version>。 |
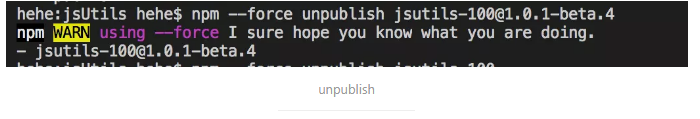
如果有权限问题,撤销不了,可以添加–force。
撤销还是有诸多限制的:
- 根据规范,只有在发包的24小时内才允许撤销发布的包( unpublish is only allowed with versions published in the last 24 hours)
- 即使你撤销了发布的包,发包的时候也不能再和被撤销的包的名称和版本重复了(即不能名称相同,版本相同,因为这两者构成的唯一标识已经被“占用”了)
like:刚刚发布的jsutils-100@1.0.1-beta.4其实是我用来测试的,里面并没有修改任何code,现在进行一下撤销。like
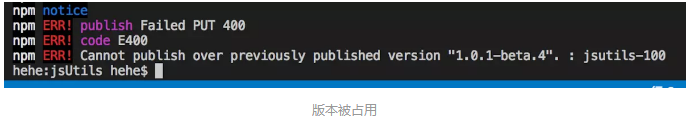
现在我准备再重新发布jsutils-100@1.0.1-beta.4这个版本你的包,like:
遇到的问题
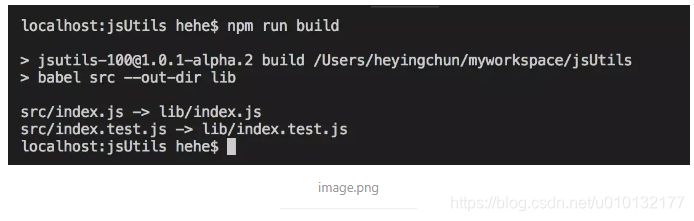
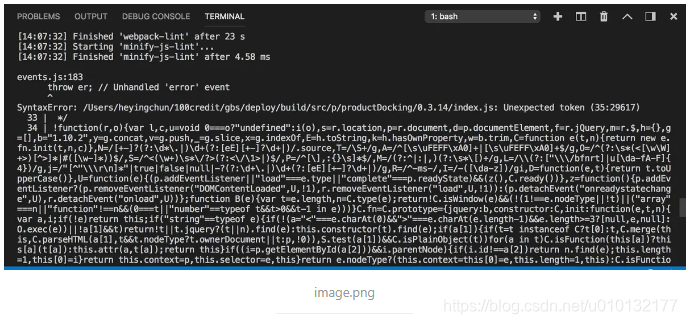
由于我采用的es6的语法,直接发布没问题,但是应用到项目中,项目打包发布时就会出现语法错误。

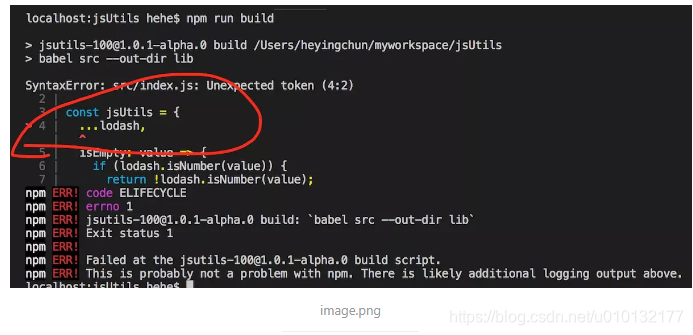
出错的地方就就是es6的…目前不能用到对象中。like this:

所以需要引入babel来将es6转化一下,一开始只用的babel-preset-es2015这个的转化还是不行,仍然是报错,最终使用的转化强度更大的babel-preset-stage-0来能够彻底转化。
like: