详情请点阅读全文
一、概述
【官网】https://www.gitbook.com/
参考:https://chrisniael.gitbooks.io/gitbook-documentation/content/build/ebookconvert.html
GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。所以我更喜欢把 GitBook 定义为文档格式转换工具。
GitBook 又与 Markdown 和 Git 息息相关,因为只有将它们结合起来使用,才能将它们的威力发挥到极致!因此,通常我们会选择合适的 Markdown 编辑工具以获得飞一般的写作体验;使用 GitBook 管理文档,预览、制作电子书;同时通过 Git 管理书籍内容的变更,并将其托管到云端(比如 GitHub、GitLab、码云,或者是自己搭建的 Git 服务器),实现多人协作。
实际上,GitBook Editor 对于新手来说是个不错的选择,它集成了 GitBook、Git、Markdown 等功能,还支持将书籍同步到 gitbook.com 网站,使我们可以很方便地编辑和管理书籍。但是不幸的是,GitBook Editor 的注册和登录需要翻墙,即便注册成功了也可能登录不上,似乎是因为网站最近在升级。
- 目前建议使用的搭配是
GitBook + Typora + Git - 安装慢解决:
npm config set registry=http://registry.npm.taobao.org -g二、安装
1. 首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/)。
2. 执行以下命令全局(-g)安装 GitBook,安装完之后,就会多了一个 gitbook 命令。
1
2
3npm install -g gitbook-cli
#或
#cnpm i gitbook -g
1.2安装PDF等格式输出支持【无用步骤】
1 | npm install ebook-convert -g |
3. 安装markdown,git(Typora + Git)
1 | Typora 下载地址:https://typora.io/ |
三、使用
1.建立mybook 文件夹,并在内执行以下cmd命令:
1 | gitbook init |
执行完后,你会看到多了两个文件 —— README.md 和 SUMMARY.md,它们的作用如下:
1 | README.md —— 书籍的介绍写在这个文件里 |
2. 启动 Typora 来编辑这两个文件

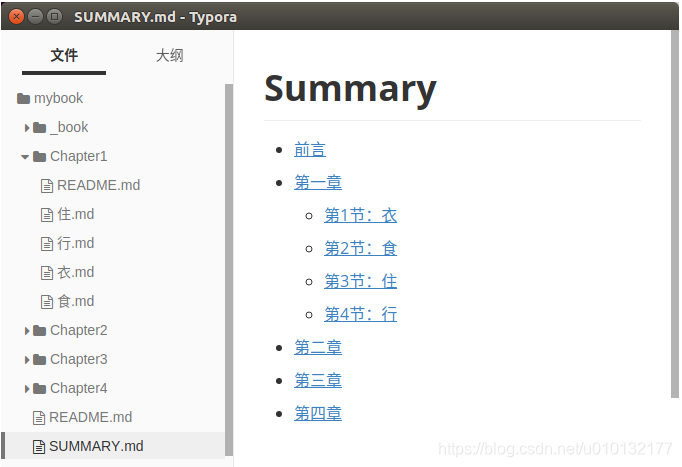
编辑 SUMMARY.md 文件,内容修改为:
1 | # 目录 |
3. 再次执行 gitbook init 命令
回到命令行,在 mybook 文件夹中再次执行 gitbook init 命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。
- Typora 是所见即所得(实时渲染)的 Markdown 编辑器,这时候它是这样的:

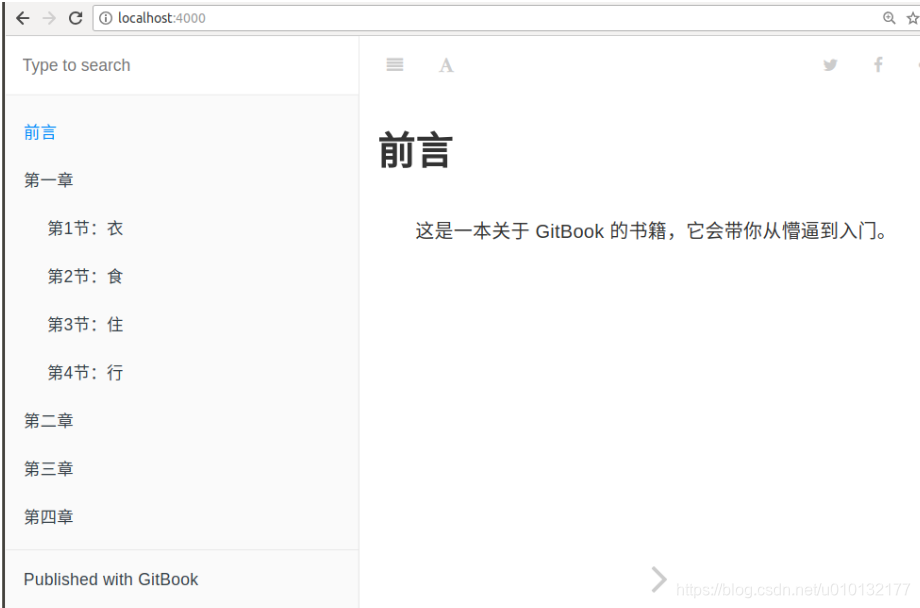
4. 预览这本书
执行gitbook serve来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式,最后提示 “Serving book on http://localhost:4000”。嗯,打开浏览器看一下吧:http://localhost:40001
gitbook serve

5.构建书籍
执行 gitbook build 命令构建书籍:默认将生成的静态网站输出到 _book 目录。实际上,这一步也包含在 gitbook serve 里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。1
2
3
4gitbook build
建议用老版生成,新版出现不能跳转问题:
gitbook build --gitbook=2.6.76.相关命令
当然,build 命令可以指定路径:
1 | gitbook build [书籍路径] [输出路径] |
serve 命令也可以指定端口:
1 | gitbook serve --port 2333 |
你还可以生成 PDF 格式的电子书:
1 | gitbook pdf ./ ./mybook.pdf |
生成 epub 格式的电子书:
1 | gitbook epub ./ ./mybook.epub |
生成 mobi 格式的电子书:
1 | gitbook mobi ./ ./mybook.mobi |
如果生成不了,你可能还需要安装一些工具,比如 ebook-convert。或者在 Typora 中安装 Pandoc 进行导出。
除此之外,别忘了还可以用 Git 做版本管理呀!在 mybook 目录下执行 git init 初始化仓库,执行 git remote add 添加远程仓库(你得先在远端建好)。接着就可以愉快地 commit,push,pull … 啦!
不是程序员的小伙伴可能不太喜欢用命令行,那其实版本管理这部分可以下载安装 Git 或 GitHub 这些客户端程序,在图形界面上操作也是可以完成工作的。
7. 导出pdf等格式,问题:
如果是要导出PDF,ePub或者mobi格式的电子书时,需要安装Calibre电子书阅读/管理器和命令行工具,不然可能会报错“EbookError: Error during ebook generation: ‘ebook-convert’”。
【calibre下载】https://pc.qq.com/detail/16/detail_1916.html
https://calibre-ebook.com/download_windows64下载完成后要配置环境变量,然后再
gitbook pdf;
8.生成的html不能跳转问题:
可能原因
新版本的gitbook不支持了这个功能
具体原因
由于点击事件被js代码禁用,所以点击没有反应,但是如果右键,在新窗口/新标签页打开的话是可以跳转的
解决办法
找到book_book\gitbook\theme.js代码,并修改
- 找到项目目录gitbook
- 找到目录下的theme.js文件
- 找到下面的代码
- 将if(m)改成if(false)
- 由于代码是压缩后的,会没有空格,搜索的时候可以直接搜索:
if(m)for(n.handler&& - 修改完成后,再刷新即可。
1 | if (m) |
永久解决生成的书不能跳转:
1卸载最新版本
1 | gitbook uninstall 3.2.3 |
2)安装老版本
指定用老版2.6.7本生成
1 | gitbook build --gitbook=2.6.7 |
或
1 | gitbook fetch 2.6.7 |
3)再安装新版本
1 | 在这里插入代码片 |