一、基本设置 参考:https://docs.djangoproject.com/zh-hans/3.0/topics/http/file-uploads/
1)配置project1/settings.py 因为图片也属于静态文件,所以保存到static目录下。
1 MEDIA_ROOT=os.path.join(BASE_DIR,"static/media" )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 F:\Test\django-demo\project1>tree /f F:. │ db.sqlite3 │ manage.py │ ├─app1 │ │ admin.py │ │ apps.py │ │ models.py │ │ tests.py │ │ urls.py │ │ views.py │ │ __init__.py │ │ │ ├─migrations │ │ │ __init__.py │ │ │ │ │ └─__pycache__ │ │ __init__.cpython-37. pyc │ └─ │ ├─project1 │ │ asgi.py │ │ settings.py │ │ urls.py │ │ wsgi.py │ │ __init__.py │ │ │ └─ │ ├─static │ ├─css │ ├─images │ ├─js │ └─media │ └─app1 └─templates └─app1 index.html
二、上传图片 模型知识回顾: 在七章https://blog.csdn.net/u010132177/article/details/103855700
字段类型里有两个类型:
FileField:上传文件字段。
ImageField:继承于FileField,对上传的内容进行校验,确保是有效的图片。准备工作: 1)执行迁移
1 python manage.py makemigrations
2)执行迁移(如果第1次不执行则3提示不存在auth表) 1 python manage.py migrate
3)创建管理员用户 1 python manage.py createsuperuser
4)如果第2次执行迁移提示没有更改项 可修改migrations文件夹下的0001_initial.py文件名,或删除数据库里的migrations表的对应0001_initial那条
5)相关详细操作见全栈视频10图片上传第1节 6)在python中进行图片操作,需要安装包PIL。 1 pip install Pillow==3.4 .1
1. 后台管理admin页面上传 0)创建包含图片的模型类 将模型类的属性定义成models.ImageField类型。
1)打开app1/models.py文件,定义模型类PicTest。 1 2 class PicTest (models.Model) : pic = models.ImageField(upload_to='booktest/' )
2)回到命令行中,生成迁移。 1 python manage.py makemigrations
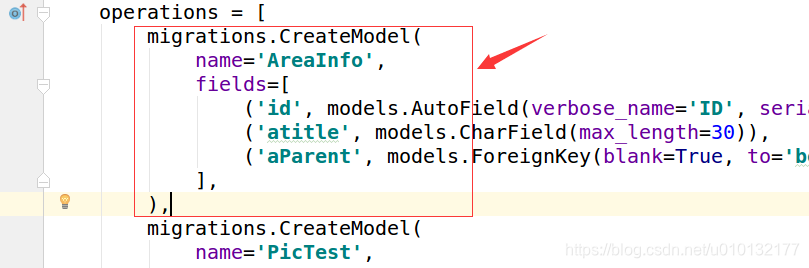
3)打开booktest/migrations/0001_initial.py文件,删除AreaInfo部分,因为这个表已经存在。
4)回到命令行中,执行迁移。 1 python manage.py migrate
如果之前有操作过图书类、英雄类模型创建过数据表,又因为当前没有定义图书、英雄模型类,会提示“是否删除”,输入“no”后回车,表示不删除。
5)注册1步写的模型类 1 2 3 4 5 6 from django.contrib import adminfrom app1.models import PicTest admin.site.register(PicTest)
运行项目:
依次点进去即可看到上传图片按键:首页 › App1 › Pic tests › 增加 pic test
上传一个图片即可在static/media/app1下看到刚上传的图片
如果上传非有效图片,系统会自动帮检测,并给出提示
2.自定义上传页面 1)创建模板templates/upload_pic.html 【1】图片上传必须要设置enctype=”multipart/form-data”,后台才能接收到数据{ % csrf_token % }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html > <head > <title > 自定义图片上传</title > </head > <body > <form method ='post' enctype ="multipart/form-data" action ="/upload_handle/" > {% csrf_token %} {# 【2】post上传别忘记带上验证标识 #} <input type ="file" name ="pic" > <br /> <input type ="submit" value ="上传" > </form > </body > </html >
2)编写视频函数app1/views.py 【1-5】
小于2.5M放在内存中:<class 'django.core.files.uploadedfile.InMemoryUploadedFile'>
大于2.5放在硬盘上:<class 'django.core.files.uploadedfile.TemporaryUploadedFile'>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 from django.shortcuts import renderfrom django.http import HttpResponsefrom project1.settings import MEDIA_ROOT from app1.models import PicTest def index (request) : return render(request,'app1/index.html' ) def show_upload (request) : '''图片上传页''' return render(request,'app1/upload_pic.html' ) def upload_handle (request) : '''图片上传处理页''' pic=request.FILES['pic' ] save_path="%s/app1/%s" %(MEDIA_ROOT,pic.name) with open(save_path,'wb' ) as f: for content in pic.chunks(): f.write(content) PicTest.objects.create(goods_pic='app1/%s' %pic.name) return HttpResponse('上传成功,图片地址:app1/%s' %pic.name)
3)app1/urls.py配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 """project1 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import adminfrom django.urls import pathfrom app1 import viewsurlpatterns = [ path('index/' , views.index), path('show_upload/' ,views.show_upload), path('upload_handle/' ,views.upload_handle), ]
上传图片操作后会返回上传成功,及图片地址。