【参考】https://blog.csdn.net/u010132177/article/details/103814357 https://docs.djangoproject.com/zh-hans/3.0/intro/tutorial07/#customize-the-admin-change-list
1)app2/models.py 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 from django.db import modelsclass AreaInfo (models.Model) : '''地址模型类''' class Meta : db_table = 'app1_areainfo' atitle = models.CharField(verbose_name='标题' , max_length=20 ) aParent = models.ForeignKey('self' , null=True , blank=True ,verbose_name='上级' ,on_delete=models.CASCADE) def __str__ (self) : return self.atitle def title (self) : return self.atitle title.admin_order_field = 'atitle' title.short_description = '地区名称' def parent (self) : if self.aParent is None : return '' return self.aParent.atitle parent.short_description = '父级地区名称'
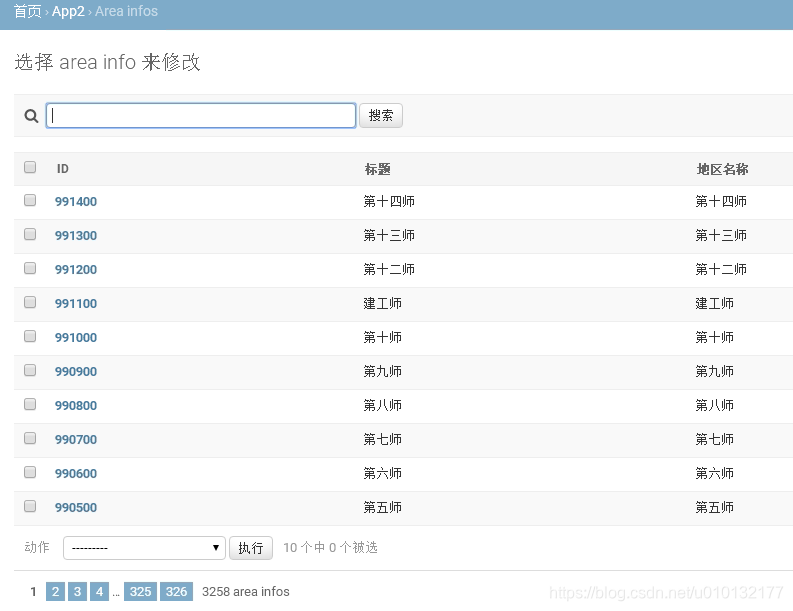
2)admin.py 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
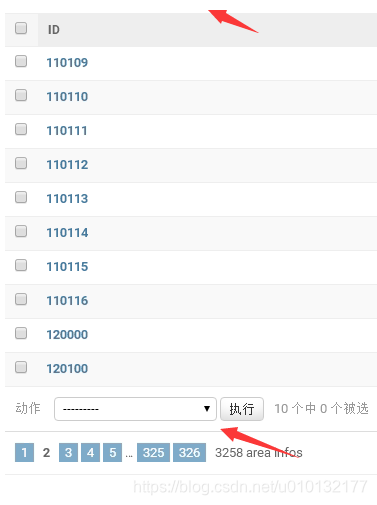
4)【删除动作】显示隐藏(app2/admin.py) 【6】底部显示删除动作选项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
效果:头部动作没了,底部动作出现。
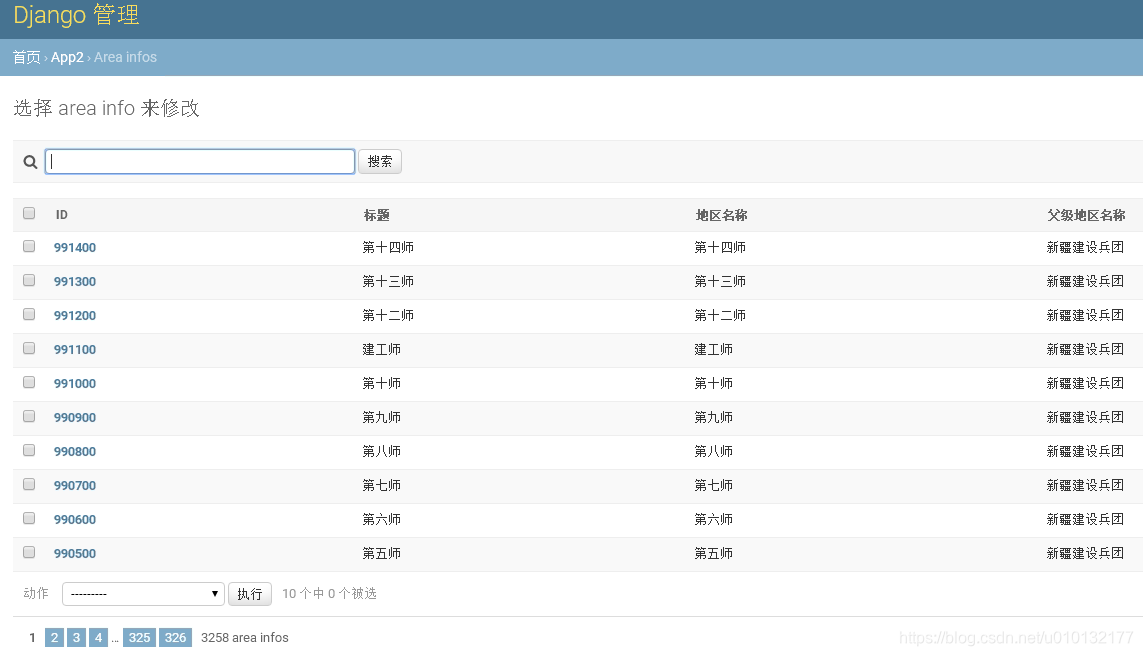
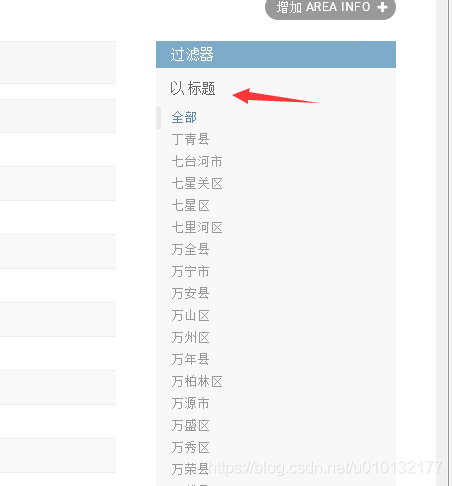
5)显示头部【搜索框】、右侧【过滤栏】 【8】列表页右侧过滤栏,根据标题过滤,上级过滤
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
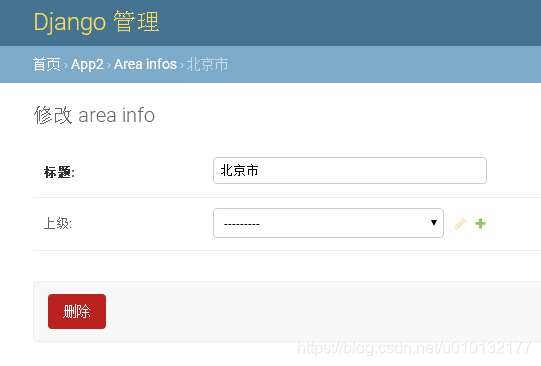
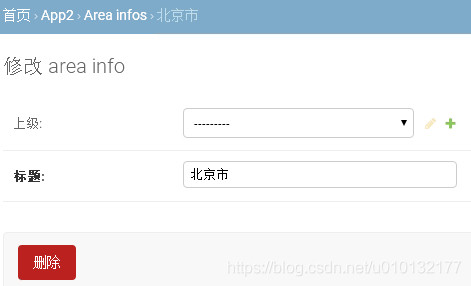
1)位置调换(app2/admin.py) fields = ['aParent', 'atitle'] 【10】编辑页显示位置控制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] fields = ['aParent' , 'atitle' ] admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
效果:
2)对编辑页面的条目进行分组 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] fieldsets = ( ('基本' , {'fields' :['atitle' ]}), ('高级' , {'fields' :['aParent' ]}) ) admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
3)关联对象 【1】先定义一个新类
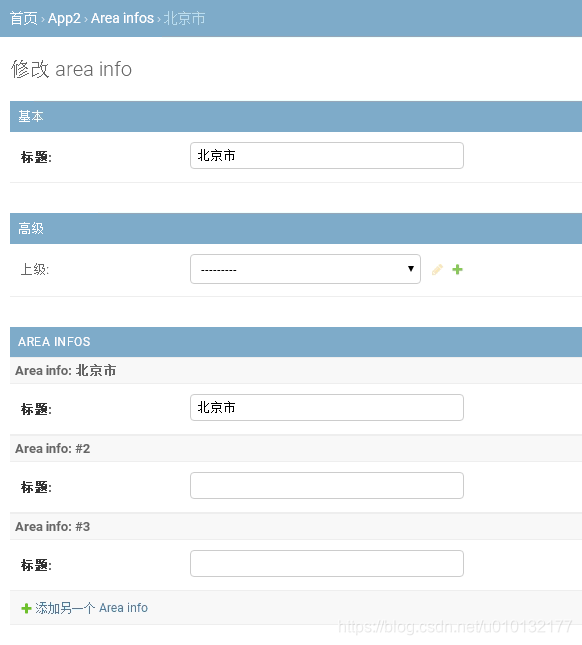
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 from django.contrib import adminfrom app2.models import BookInfo,AreaInfo class AreaStackedInline (admin.StackedInline) : model = AreaInfo extra = 2 class AreaTabularInline (admin.TabularInline) : model = AreaInfo extra = 2 class AreaInfoAdmin (admin.ModelAdmin) : '''地区模型管理类''' list_per_page = 10 list_display = ['id' , 'atitle' , 'title' , 'parent' ] actions_on_bottom=True actions_on_top=False list_filter = ['atitle' ,'aParent' ] search_fields = ['atitle' ] fieldsets = ( ('基本' , {'fields' :['atitle' ]}), ('高级' , {'fields' :['aParent' ]}) ) inlines = [AreaStackedInline] admin.site.register(AreaInfo,AreaInfoAdmin) admin.site.register(BookInfo)
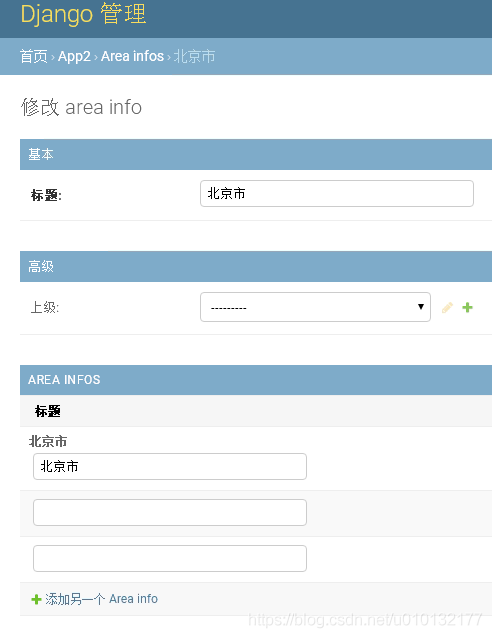
【2】注释掉2-2,显示2
【2-2】注释掉【2】
3.后台管理_自定义页面 1)在templates/目录下创建admin目录,结构如下图:
1 templates/admin/base_site.html
2)打开当前虚拟环境中Django的目录,再向下找到admin的模板,目录如下:
1 /home/python/.virtualenvs/py_django/lib/python3.5 /site-packages/django/contrib/admin/templates/admin
3)将需要更改文件拷贝到第一步建好的目录里,此处以base_site.html为例。
1 templates/admin/base_site.html
编辑base_site.html文件:
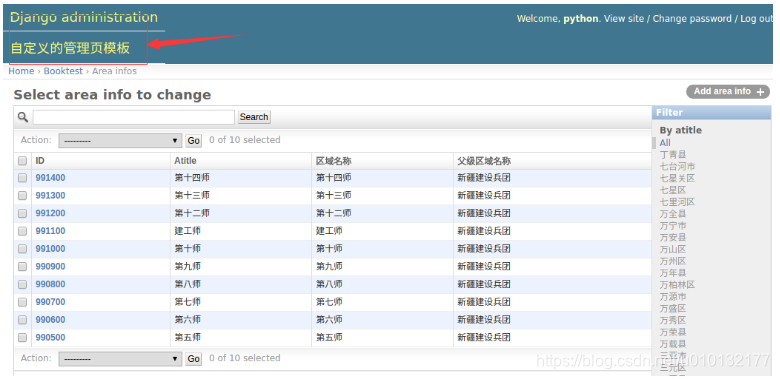
1 2 3 4 5 6 7 8 9 10 11 12 {% extends "admin/base.html" %} {% block title %}{{ title }} | {{ site_title|default:_('Django site admin' ) }}{% endblock %} {% block branding %} <h1 id="site-name"><a href="{% url 'admin:index' %}">{{ site_header|default:_('Django administration') }}</a></h1> <hr> <h1>自定义的管理页模板</h1> <hr> {% endblock %} {% block nav-global %}{% endblock %}
4)在浏览器中转到列表页面,刷新后如下图: